promise内部实现原理(产品讲解逻辑的五个步骤)
- 相机测评
- 用户投稿
- 2024-11-06 11:34:35
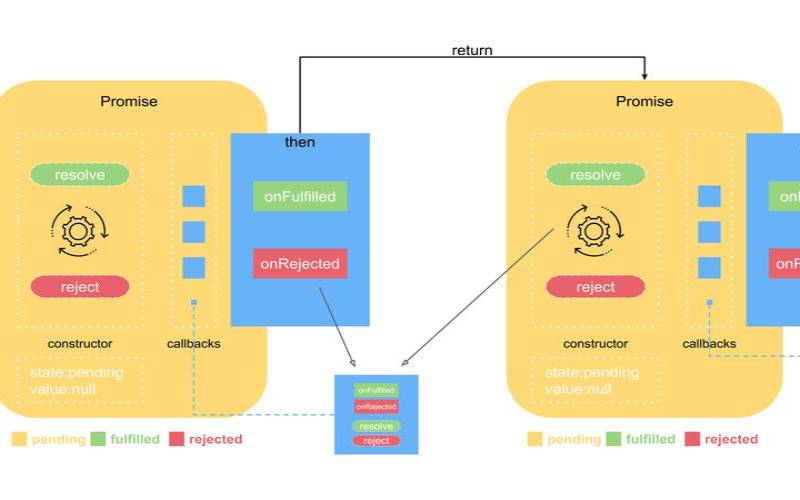
Promise是JavaScript中一种非常常用的异步编程技术,它提供了一种优雅的方式来处理异步操作的结果。Promise的内部逻辑可以分为三个主要的部分:状态、值和回调函数。
Promise有三种状态:pending、fulfilled和rejected。当一个Promise对象被创建时,它的状态是pending,表示异步操作正在进行中。当异步操作成功完成时,Promise的状态变为fulfilled,表示异步操作成功完成并返回一个值。当异步操作失败时,Promise的状态变为rejected,表示异步操作失败并返回一个错误对象。
当一个Promise对象的状态变为fulfilled时,它会返回一个值,该值可以是任何JavaScript值,包括数字、字符串、对象等。这个值可以通过Promise的then方法中的回调函数来获取。
Promise的then方法接收两个回调函数作为参数:onFulfilled和onRejected。当Promise的状态变为fulfilled时,onFulfilled回调函数会被调用,并将Promise的值作为参数传递给它。当Promise的状态变为rejected时,onRejected回调函数会被调用,并将Promise的错误对象作为参数传递给它。
Promise还提供了一些其他的方法,比如catch和finally方法。catch方法可以用来处理Promise的rejected状态,而finally方法可以在Promise的状态变为fulfilled或rejected时都被调用,不管Promise的状态最终是什么。

在这个示例中,我们创建了一个新的Promise对象,并传入了一个函数作为参数。这个函数接收两个参数:resolve和reject。我们使用setTimeout模拟了一个异步操作,并在操作完成后调用了resolve或reject函数,来改变Promise对象的状态。
然后,我们使用Promise的then方法来注册两个回调函数,一个用于处理Promise的fulfilled状态,一个用于处理Promise的rejected状态。当异步操作成功完成时,Promise的状态变为fulfilled,并且onFulfilled回调函数会被调用,并将Promise的值作为参数传递给它。当异步操作失败时,Promise的状态变为rejected,并且onRejected回调函数会被调用,并将Promise的错误对象作为参数传递给它。
Promise是JavaScript中一种非常常用的异步编程技术,它提供了一种优雅的方式来处理异步操作的结果。Promise的内部逻辑可以分为三个主要的部分:状态、值和回调函数。当Promise对象被创建时,它的状态是pending,表示异步操作正在进行中。当异步操作成功完成时,Promise的状态变为fulfilled,表示异步操作成功完成并返回一个值。当异步操作失败时,Promise的状态变为rejected,表示异步操作失败并返回一个错误对象。
Promise的then方法接收两个回调函数作为参数,一个用于处理Promise的fulfilled状态,一个用于处理Promise的rejected状态。当异步操作成功完成时,onFulfilled回调函数会被调用,并将Promise的值作为参数传递给它。当异步操作失败时,onRejected回调函数会被调用,并将Promise的错误对象作为参数传递给它。Promise还提供了一些其他的方法,比如catch和finally方法。
catch方法可以用来处理Promise的rejected状态。如果Promise被rejected了,它会调用catch方法,并将Promise的错误对象作为参数传递给它。catch方法也可以用来捕捉Promise链中的错误,因为如果一个Promise链中的任何Promise被rejected了,那么整个链都会被中断,直到有一个catch方法被调用为止。
finally方法可以在Promise的状态变为fulfilled或rejected时都被调用,不管Promise的状态最终是什么。finally方法可以用来执行一些清理操作,比如关闭文件、释放资源等。
在实际的开发中,我们可以使用Promise来处理异步操作,比如Ajax请求、定时器、事件等。Promise可以让我们更加优雅地处理异步操作的结果,并使代码更易读、更易维护。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 1919100645@qq.com 举报,一经查实,本站将立刻删除。
上一篇
一招恢复蓝牙音响声音
下一篇
返回列表