常见的宏任务和微任务(js宏任务和微任务面试题)
- 游戏资讯
- 用户投稿
- 2023-02-15 13:17:12
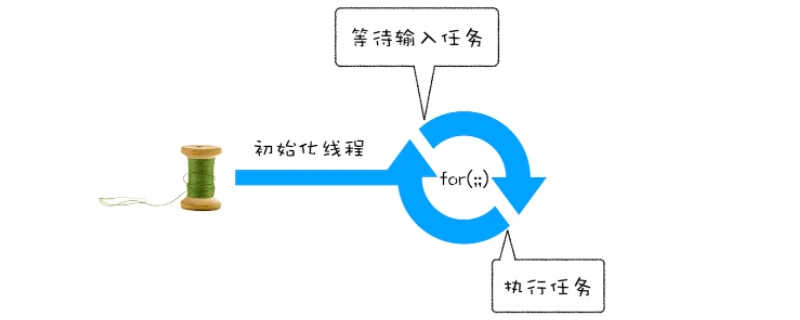
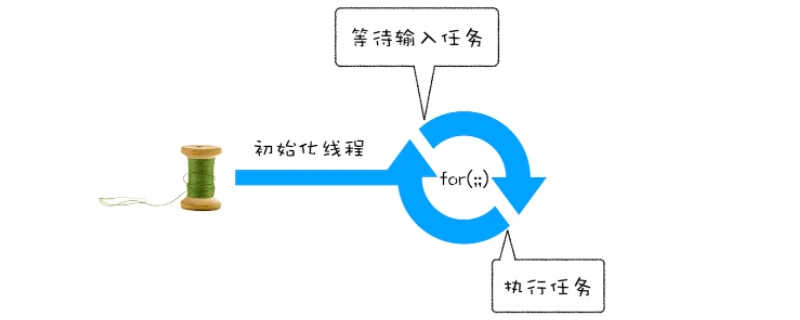
宏任务和微任务的执行顺序是先宏后微。先执行同步代码,遇到异步宏任务则将异步宏任务放入宏任务队列中,遇到异步微任务则将异步微任务放入微任务队列中,当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行。
联想拯救者Y9000P、Windows 11、
品牌型号:联想拯救者Y9000P 系统:Windows 11 宏任务和微任务的执行顺序是先宏后微。先执行同步代码,遇到异步宏任务则将异步宏任务放入宏任务队列中,遇到异步微任务则将异步微任务放入微任务队列中,当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,微任务执行完毕后再将异步宏任务从队列中调入主线程执行,一直循环直至所有任务执行完毕。宏任务有:script (可以理解为外层同步代码);setTimeout/setInterval3;UI rendering/UI事件;postMessage,MessageChannel5. setImmediate,I/O(Node.js)微任务有:Promise2.process.nextTick(Node.js); Object.observe(已废弃;Proxy 对象替代);MutaionObserver。
宏任务和微任务的执行顺序是先宏后微。先执行同步代码,遇到异步宏任务则将异步宏任务放入宏任务队列中,遇到异步微任务则将异步微任务放入微任务队列中,当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,微任务执行完毕后再将异步宏任务从队列中调入主线程执行,一直循环直至所有任务执行完毕。宏任务有:script (可以理解为外层同步代码);setTimeout/setInterval3;UI rendering/UI事件;postMessage,MessageChannel5. setImmediate,I/O(Node.js)微任务有:Promise2.process.nextTick(Node.js); Object.observe(已废弃;Proxy 对象替代);MutaionObserver。
联想拯救者Y9000P、Windows 11、
品牌型号:联想拯救者Y9000P 系统:Windows 11
 宏任务和微任务的执行顺序是先宏后微。先执行同步代码,遇到异步宏任务则将异步宏任务放入宏任务队列中,遇到异步微任务则将异步微任务放入微任务队列中,当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,微任务执行完毕后再将异步宏任务从队列中调入主线程执行,一直循环直至所有任务执行完毕。宏任务有:script (可以理解为外层同步代码);setTimeout/setInterval3;UI rendering/UI事件;postMessage,MessageChannel5. setImmediate,I/O(Node.js)微任务有:Promise2.process.nextTick(Node.js); Object.observe(已废弃;Proxy 对象替代);MutaionObserver。
宏任务和微任务的执行顺序是先宏后微。先执行同步代码,遇到异步宏任务则将异步宏任务放入宏任务队列中,遇到异步微任务则将异步微任务放入微任务队列中,当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,微任务执行完毕后再将异步宏任务从队列中调入主线程执行,一直循环直至所有任务执行完毕。宏任务有:script (可以理解为外层同步代码);setTimeout/setInterval3;UI rendering/UI事件;postMessage,MessageChannel5. setImmediate,I/O(Node.js)微任务有:Promise2.process.nextTick(Node.js); Object.observe(已废弃;Proxy 对象替代);MutaionObserver。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 1919100645@qq.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表